Drawer-Behavior
Drawer behavior is a library use Android DrawerLayout Support library as Parent Class [Easy to migrate], that provide an extra behavior on drawer, such as, move view or scaling view’s height while drawer on slide.
If current project use Android DrawerLayout Support library and kinda boring with the effect. Then, just change the layout code and calling necessary method for animation/effect.
New update
- Change Card background color (Jazcorra-Zero)
- Support for get color from MaterialShapeDrawable (CamiloDelReal)
- Fix preview issue
- Migrate to AndroidX
- Transparent status bar for scale effect
- Support RTL
Features
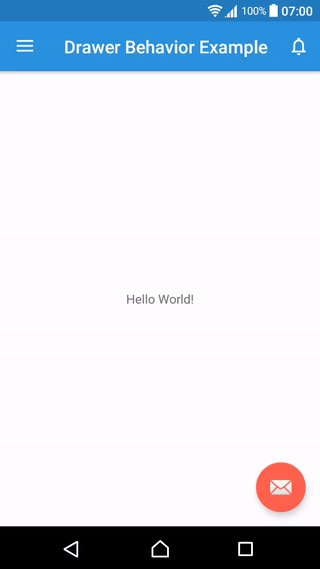
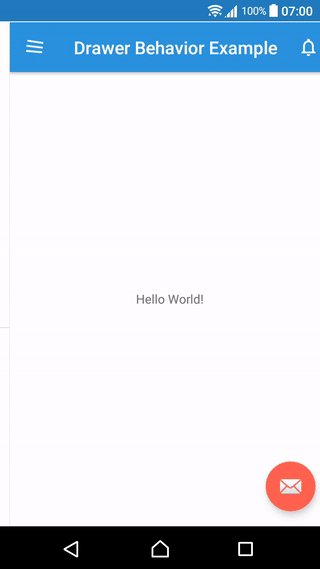
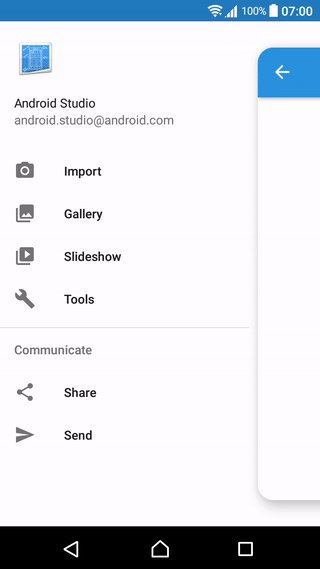
- New drawer class with 3D effect
- Card Effect
- Zoom in & Zoom out effect
- X-Translation effect

Android 9.0+ support
For Flutter : Drawer-Behavior-Flutter
Including In Your Project
If you are a Maven user you can easily include the library by specifying it as a dependency:
Maven
<dependency>
<groupId>com.infideap.drawerbehavior</groupId>
<artifactId>drawer-behavior</artifactId>
<version>1.0.3</version>
<type>pom</type>
</dependency>
Gradle
dependencies {
implementation 'com.infideap.drawerbehavior:drawer-behavior:1.0.3'
}
if the gradle unable to sync, you may include this line in project level gradle,
repositories {
maven{
url "https://dl.bintray.com/infideap2/Drawer-Behavior"
}
}
or, you can include it by download this project and import /drawerbehavior as module.
How to use
Creating the layout
Advance Drawer Layout
<com.infideap.drawerbehavior.AdvanceDrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:background="@color/colorWhite"
tools:openDrawer="start">
<include
layout="@layout/app_bar_default"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
android:background="@color/colorWhite"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view_notification"
android:background="@color/colorPrimary"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="end"
android:fitsSystemWindows="false">
<include layout="@layout/content_notification"/>
</android.support.design.widget.NavigationView>
</com.infideap.drawerbehavior.AdvanceDrawerLayout>
Initialize
drawer = (AdvanceDrawerLayout) findViewById(R.id.drawer_layout);
Use custom behavior
drawer.useCustomBehavior(GravityCompat.START); //assign custom behavior for "Left" drawer
drawer.useCustomBehavior(GravityCompat.END); //assign custom behavior for "Right" drawer
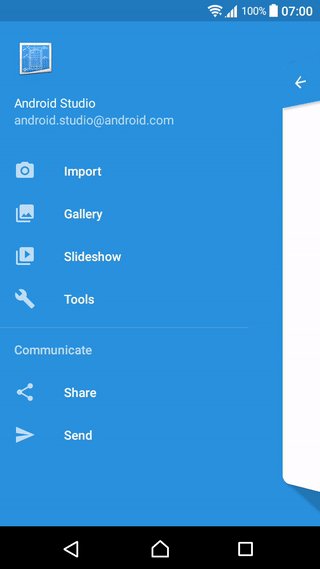
Card Effect

drawer.setRadius(GravityCompat.START, 25);//set end container's corner radius (dimension)
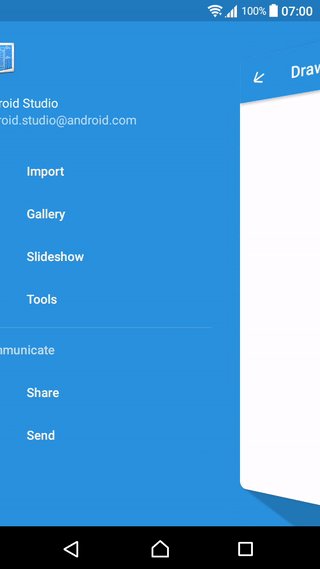
Advance 3D Drawer Layout

<com.infideap.drawerbehavior.Advance3DDrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:background="@color/colorPrimary"
tools:openDrawer="start">
<include
layout="@layout/app_bar_default"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark"
android:background="@color/colorPrimary"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view_notification"
android:background="@color/colorPrimary"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="end"
android:fitsSystemWindows="false">
<include layout="@layout/content_notification"/>
</android.support.design.widget.NavigationView>
</com.infideap.drawerbehavior.Advance3DDrawerLayout>
Initialize
drawer = (Advance3DDrawerLayout) findViewById(R.id.drawer_layout);
Use custom behavior
drawer.setRotation(GravityCompat.START, 15); // set degree of Y-rotation ( value : 0 -> 45)
Customize
drawer.setScale(GravityCompat.START, 0.9f); //set height scale for main view (0f to 1f)
drawer.setElevation(GravityCompat.START, 20); //set main view elevation when drawer open (dimension)
drawer.setScrimColor(GravityCompat.START, Color.TRANSPARENT); //set drawer overlay color (color)
drawer.setDrawerElevation(GravityCompat.START, 20); //set drawer elevation (dimension)
drawer.setContrastThreshold(3); //set maximum of contrast ratio between white text and background color.
drawer.setRadius(GravityCompat.START, 25); //set end container's corner radius (dimension)
Contact
For any enquiries, please send an email to tr32010@gmail.com.


